html multiple classes in div
In CSS pattern matching rules determine which style rules apply to elements in the document treeThese patterns called selectors may range from simple element names to rich contextual patterns. The case-sensitivity of document language element names in.
Click here for page 2 and Page 2.
. The actual node classes are derived from the ParserPythonasdl file which is reproduced aboveThey are defined in the _ast C module and re-exported in ast. Learning how to code HTML CSS and building successful websites can be challenging and at times additional help and explanation can go a long way. Web browsers receive HTML documents from a web server or from local storage and render the documents into multimedia.
Originally HTML was primarily designed as a language for semantically describing scientific documents. In addition the class directive can also co-exist. Covering popular subjects like HTML CSS JavaScript Python SQL Java and many many more.
The above syntax means the presence of the active class will be determined by the truthiness of the data property isActive. Most elements also take the language-related attributes lang and dir. Strictdtd -- default strict DTD loosedtd -- loose DTD framesetdtd -- DTD for frameset documents HTMLlat1ent -- Latin-1 entities HTMLsymbolent -- Symbol entities.
481110 Media resources with multiple media tracks. Is there any way to have multiple distinct HTML pages contained within a single HTML file. Not only CSS two classes but you can add multiple classes in the same element.
But the concepts used in assigning two classes can be extended to multiple classes as well. Fortunately there are plenty of online schools. They mainly work for HTML output and do not work for LaTeX output.
This can be used as CSS selector to provide presentational properties by browsers to focus. The names of the classes can be written within the class attribute. Since version 116 of the rmarkdown package it has been possible to convert Div blocks to both HTML and LaTeX.
Node classes class astAST. The cookie attribute represents the cookies of the resource identified by the documents URL. Ab The order is not relevant so you can also swap the classes.
This is different from thissetState in a class which merges the updated fields into the object. Learn More HTML CSS or Study Other Topics. 451 The a element.
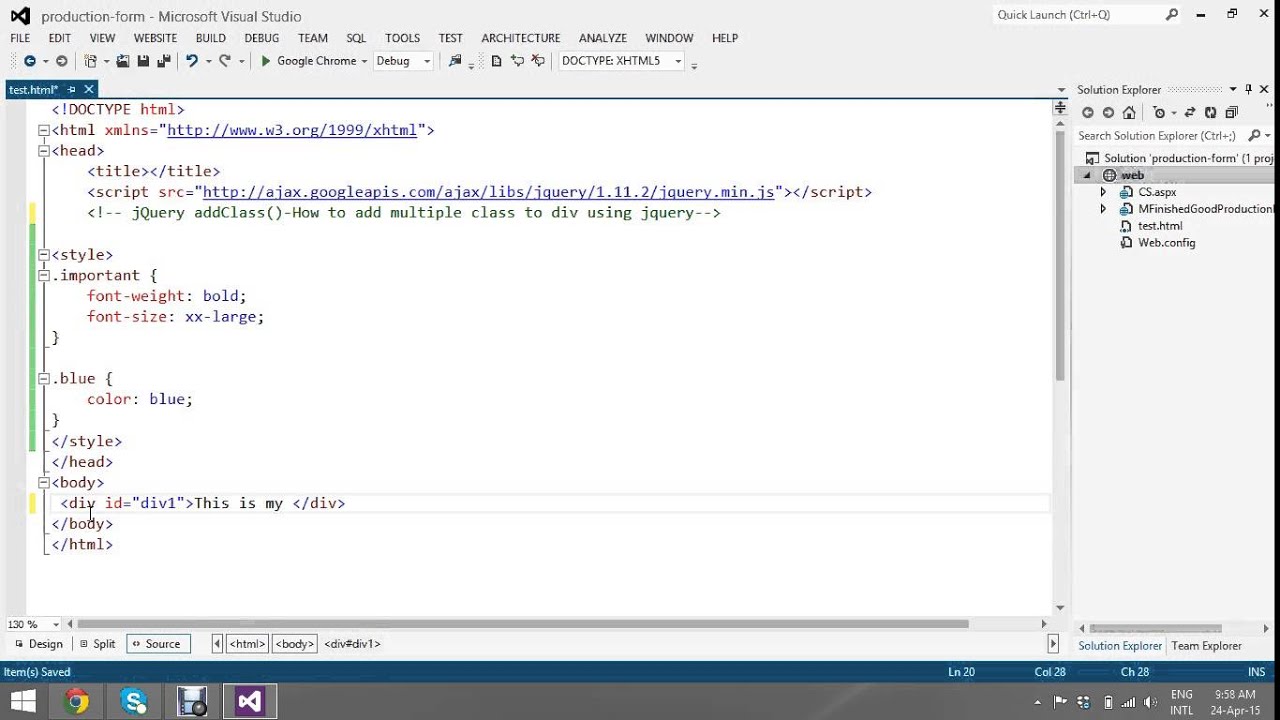
In this code snippet you have created styling rules for three different classes. The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browserIt can be assisted by technologies such as Cascading Style Sheets CSS and scripting languages such as JavaScript. By creating multiple classes that serve different styling purposes you can reuse the classes in many different elements without having to repeat the styling.
The div tag is a generic block-level element used for associating and grouping together a larger chunk of a web page usually a section such as a header footer the main content and so on. Ba So to match a div element that has an ID of a with classes b and c you would write. Before the class selector as required when declaring CSS rules for classes.
This is the base of all AST node classes. Note that you have added a. 453 The strong element.
How To Add Multiple Classes in One Element. Div tags are commonly used to group. 2111 Interactions with XPath and XSLT.
You can have multiple classes toggled by having more fields in the object. On getting if the document is a cookie-averse Document object then. Div-1 div-2 and div-3.
This is mostly useful if you want to share the same cookie jar among multiple jsdoms or prime the cookie jar with certain values ahead of time. For HTML output all attributes of the block will. Usually HTML elements can take any of several most common standard attributes See the complete list.
If you want to match only elements with both classes an intersection like a logical AND just write the selectors together without spaces in between. If you miss automatic merging you could write a custom useLegacyState Hook that merges object state updates. The space is vital as it identifies the two classes.
In HTML div and span tags are elements used to define parts of a document so that they are identifiable when a unique classification is necessaryWhere other HTML elements such as p paragraph em emphasis and so on accurately represent the semantics of the content the additional use of span and div tags leads to better accessibility for readers and easier. There is one class defined for each left-hand side symbol in the abstract grammar for example aststmt or astexprIn addition there is. 4415 The div element.
This is because when we update a state variable we replace its value. To make it define 3 div tags and attach different classes then style them appropriately in the CSS. The names of the classes must be space-separated.
Tabs is a great way to present the content in front of the user not only it looks nice but also saves the website space and it works just like visiting multiple pages content In this tutorial we will show you how to create multiple tabs in single page using JavaScript and CSS. A Document whose URLs scheme is not an HTTPS scheme. The jsdomCookieJar constructor is a subclass of the tough-cookie cookie jar which by default sets the looseMode.
Lets illustrate this further by the use of the following. In this article we will stick to only two classes. 452 The em element.
A Document object that falls into one of the following conditions is a cookie-averse Document object. The following relative URIs refer to DTDs and entity sets for HTML 4. Div blocks are very powerful but there is a problem at the moment.
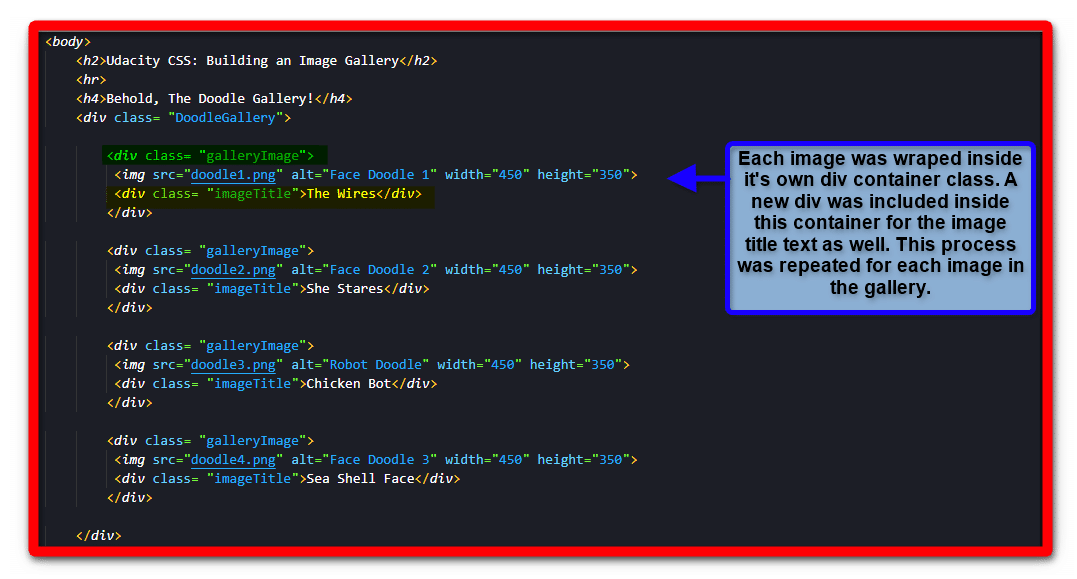
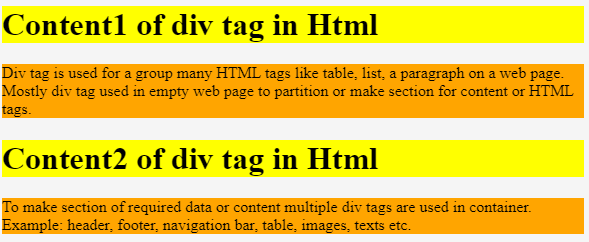
A Document object whose browsing context is null. Kramdown supports a syntax for creating simple tables. In the example below I group the header of a web page together with the div tag and styled it using CSS.
If all conditions in the pattern are true for a certain element the selector matches the element. For example you can have a class called font-small to adjust the font-size property to smaller than regular font size while the font-large class will make the font-size larger than regular. The HTML div Tag.
True option since that matches. You can add more than one class in one element by placing a space between two classes. Cookie jars are provided by the tough-cookie package.
The syntax for custom blocks is based on Pandocs fenced Div blocks. How to Use Multiple Div Elements without Getting Confused. A line starting with a pipe character starts a table rowHowever if the pipe characters is immediately followed by a dash - a separator line is createdSeparator lines are used to split the table header from the table body and optionally align the table columns and to split the table body into multiple parts.
For example suppose I have a website with two pages. The URI in each document type declaration allows user agents to download the DTD and any entity sets that are needed. The HTML division tag called div for short is a special element that lets you group similar sets of content together on a web page.
481110 Media resources with multiple media tracks. The id attribute provides a document-wide unique identifier for an element. HTML is the World Wide Webs core markup language.
However we recommend to split state into multiple state variables based on which values tend. W3Schools offers free online tutorials references and exercises in all the major languages of the web. Assigning classes to an element in HTML.
How To Get Html Elements With Multiple Classes With Javascript Javascript In Plain English

The Easy Guide To Building A Css Image Gallery Udacity

การกำหนด Class ของ Css มากกว า 1 คลาสด วย Apply Multiple Classes Article Id 230

Web Clipper Extension Css Selector Examples

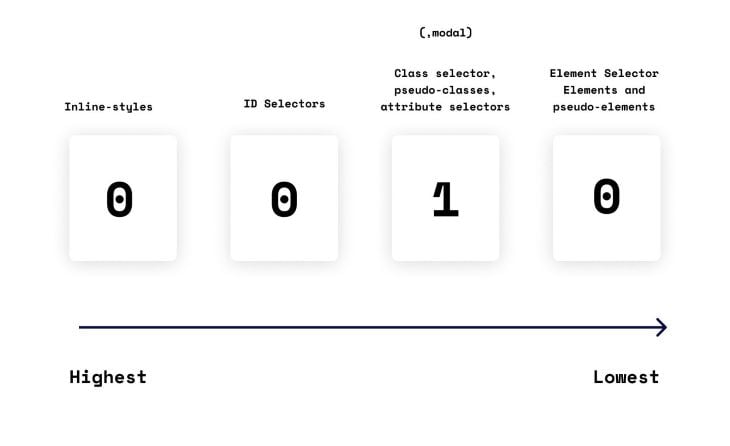
A Deep Dive Into Css Specificity Logrocket Blog

Html Classes And Ids What They Are And When To Use What

Bootstrap For Beginners Part Three Bootstrap Grids

4 Easy Ways To Add Class To An Element Using Javascript Webinuse Com

Div Tag In Html A Quick Glance Of Div Tag In Html With Examples

Multiple Css Classes In React Programming With Mosh

Css Div With Multiple Classes Code Example

The Best Way To Create A 2 Column Pardot Form

3 Ways To Display Two Divs Side By Side Float Flexbox Css Grid Coder Coder

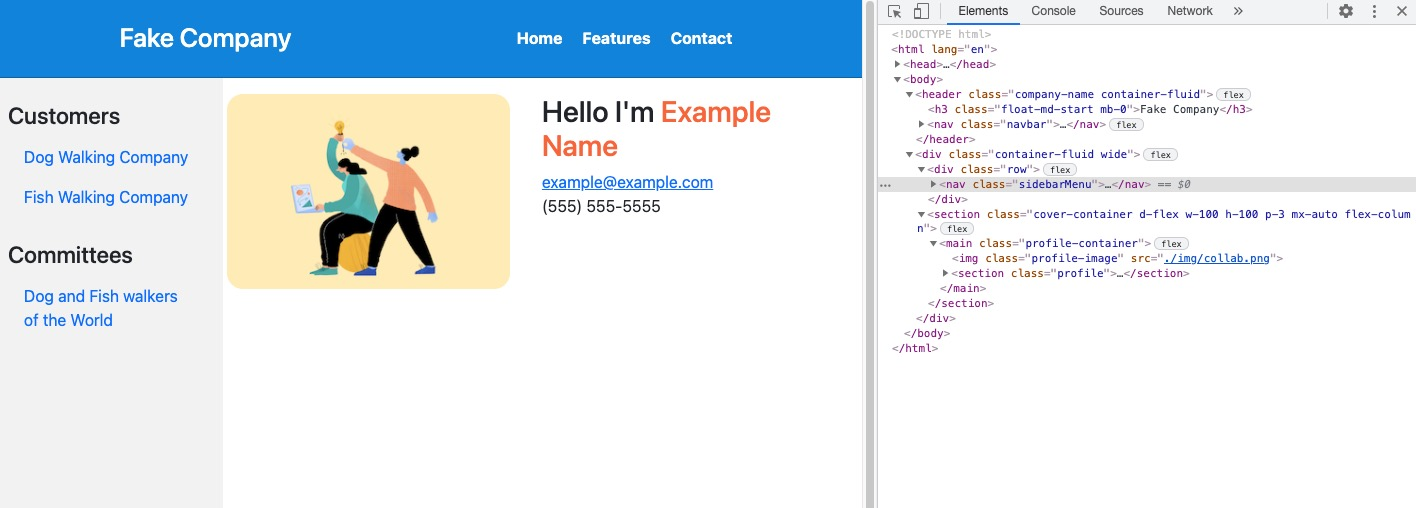
Need Help With Adding Multiple Classes To Html Element Html Css The Freecodecamp Forum

How To Float Three Div Side By Side Using Css Geeksforgeeks

Emmet Bem Filter Problem When Child Uses Multiple Classes Issue 46511 Microsoft Vscode Github

Div Tag In Html A Quick Glance Of Div Tag In Html With Examples